在优麒麟上使用 Electron 开发桌面应用
Electron 是由 Github 开发,用 HTML、CSS 和 JavaScript 来构建跨平台桌面应用程序的一个开源库。Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将其打包为 Mac,Windows 和 Linux 下的应用来实现这一目的。像我们大家熟悉的 Visual Studio Code 就是使用 Electron 开发的。

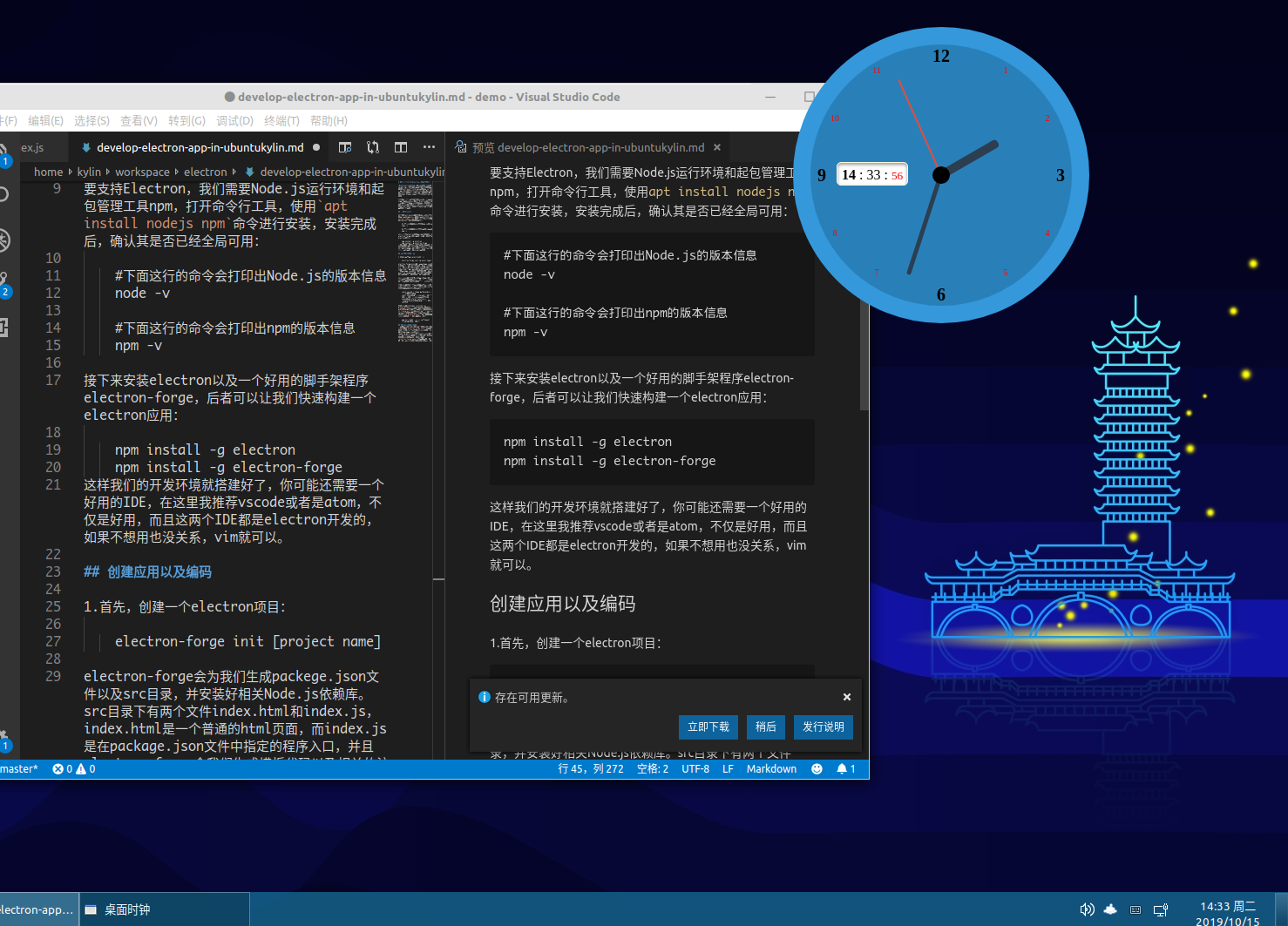
使用 Web 标准来创建桌面 GUI,上手快、成本低、跨平台、自适应分辨率,这些都是 Electron 的优势。接下来我们通过实现一个简单的 demo 来了解在优麒麟上开发 Electron 应用的整个流程吧,这个 demo 我们将实现一个无窗口边框的桌面小工具,一个显示当前时间的时钟表盘。
开发环境配置
要支持 Electron,我们需要 Node.js 运行环境和其包管理工具 npm,打开命令行工具,使用 apt install nodejs npm 命令进行安装,安装完成后,确认其是否已经全局可用:
#下面这行的命令会打印出 Node.js 的版本信息
node -v
#下面这行的命令会打印出 npm 的版本信息
npm -v
接下来安装 Electron 以及一个好用的脚手架程序 electron-forge,后者可以让我们快速构建一个 Electron 应用:
npm install -g electron
npm install -g electron-forge
这样我们的开发环境就搭建好了,你可能还需要一个好用的 IDE,在这里我推荐 vscode 或者是 atom,不仅好用,而且这两个 IDE 都是 Electron 开发的,如果不想用也没关系,vim 就可以。
创建应用以及编码
首先,创建一个 Electron 项目:
electron-forge init [project name]
electron-forge 会为我们生成 packege.json 文件以及 src 目录,并安装好相关 Node.js 依赖库。src 目录下有两个文件 index.html 和 index.js,index.html 是一个普通的html页面,而 index.js 是在 package.json 文件中指定的程序入口,并且 electron-forge 会我们生成模板代码以及相关的注释,可以根据注释了解相关的代码作用。
接下来,我们使用 HTML+CSS 知识画一个时钟表盘,因为相对本文的内容,这部分不是关键,所以在此先省略,本文的代码都会在文末公布,供大家参考。
然后,我们需要让表盘上的指针动起来,在 index.html 中引入 clock.js 文件,添加 js 代码让其控制指针的运动,以秒针为例:
const second = today.getSeconds(); // 获取当前时间
const secondDeg = ((second / 60) * 360) + 360; // 计算秒针运动角度
secondHand.style.transform = `rotate(${secondDeg}deg)`; // 添加CSS动画
最后,我们调整 index.js,调用 new BrowserWindow() 生成 window 对象的时候,width 和 height 要根据表盘的大小作相应的调整,将 transprent 字段赋值为 true、frame 为 false,使你的程序无边框并且背景保持透明;并且需要对 new BrowserWindow()的操作作延迟处理,这样你的透明化操作才会生效:
app.on('ready', () => setTimeout(createWindow, 500));
应用运行以及打包发布
编码完成之后,运行应用也是非常简单,在工程目录下运行命令 electron-forge start 即可。那么如何在优麒麟上对应用进行打包发布呢?首先我们修改 package.json 文件,找到" make_targets "字段,在" linux "下,我们删除掉" rpm ",因为我们的优麒麟采用的是 debian 的打包体系,之后在工程目录运行命令 electron-forge make,即可完成发布。注意发布后生成二进制文件和deb包都在 out 目录下。程序最后的效果如下:

总结
使用 Electron 来开发桌面程序是不是又快又好呢,大家可以试试同样一个时钟表盘桌面应用,使用 Gtk 或者 Qt 开发要花多少时间,才能真正体会 Electron 带来的是什么。
demo 代码地址:https://github.com/thelostwind/electron-clock 。
-
干货分享 - Systemd 技术原理&实践(上)[2021-10-09]
-
Ubuntu Kylin 15.10 发布派对第三站-西安[2015-11-11]
-
优麒麟应用再添强兵,瞩目云视频会议软件强势上线[2020-02-27]
-
UKUI桌面环境登陆Arch Linux![2020-02-06]
-
英国政府称Ubuntu为最安全的终端操作系统[2014-03-18]
-
【麒麟杯二等奖】开箱即用的数据可视化 PPT 演示文稿[2021-11-04]
-
如何在优麒麟上安装钉钉(DingTalk)软件[2021-06-24]
-
优麒麟开源操作系统发展历程![2018-02-09]
-
话说 Linux 上那些实用的绘图工具[2021-06-24]
-
优麒麟 17.04 Beta 1 开发测试版发布![2017-02-24]
-
快讯:UbuntuKylin发布第三期招募信息,召集应届毕业生、UI设计师和社区兼职工程师[2013-09-17]
-
Linux新手大礼包:学习Linux你必须知道的那些事儿[2014-11-14]
-
开发神器来了!!如何在优麒麟上安装跨平台应用框架Flutter[2021-12-16]
-
优麒麟电源管理浅析[2019-08-19]
-
【麒麟在线讲堂】优麒麟生物特征认证系统-03驱动开发[2021-06-24]
-
大咖云集!优麒麟受邀参加DIVE全球基础软件创新大会![2022-04-22]
-
优麒麟19.04发布派对暨黑客松活动在西安邮电大学获得圆满成功![2019-04-28]
-
优麒麟团队刘正元浅谈“Linux通用块层之IO合并”[2018-06-06]